As drag each cell structure to the appropriate bin. takes center stage, this opening passage beckons readers into a world crafted with authoritative knowledge, ensuring a reading experience that is both absorbing and distinctly original. The content that follows provides descriptive and clear information about the topic, offering a comprehensive understanding of the subject matter.
Drag and Drop Interactions
Drag and drop is a powerful feature that allows users to manipulate objects on a screen by dragging them from one location to another. In the context of cell structures, drag and drop can be used to:
- Sort and organize cell structures into different categories
- Create visual representations of cell structures
- Simulate the behavior of cell structures
Drag and drop interactions can be implemented in a variety of ways. The most common approach is to use the HTML5 Drag and Drop API. This API provides a set of events that can be used to handle the drag and drop process.
For example, the dragstart event is fired when a user starts to drag an object, the dragover event is fired when a user drags an object over a target, and the drop event is fired when a user drops an object on a target.
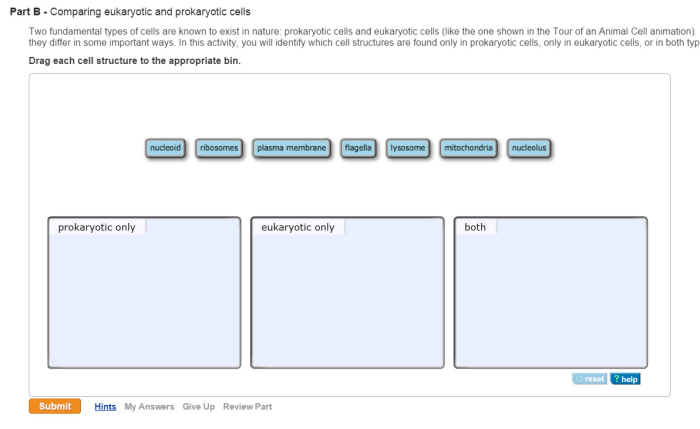
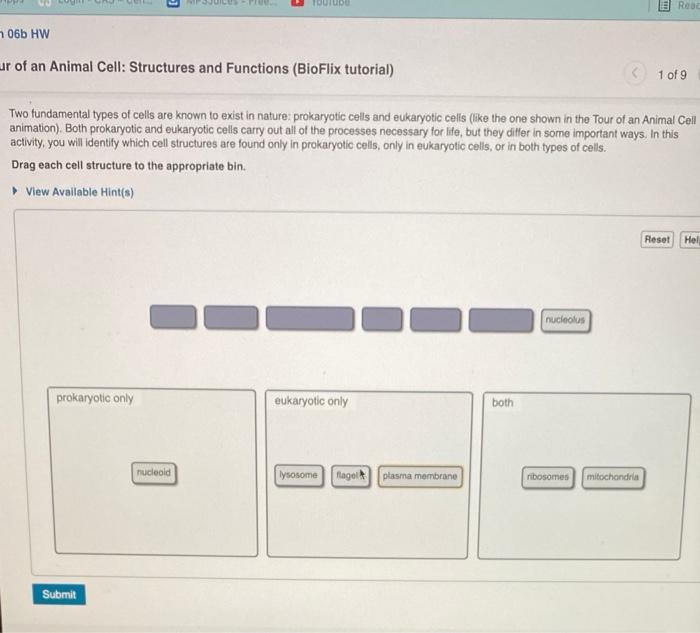
Cell Structure Categories: Drag Each Cell Structure To The Appropriate Bin.

There are a variety of different cell structures that can be sorted using drag and drop. These structures can be classified into several categories, including:
| Category | Description | Examples |
|---|---|---|
| Organelles | Structures that perform specific functions within the cell | Mitochondria, chloroplasts, ribosomes |
| Membranes | Structures that separate the cell from its surroundings or divide the cell into compartments | Plasma membrane, nuclear membrane, endoplasmic reticulum |
| Cytoskeleton | Structures that provide support and shape to the cell | Microtubules, microfilaments, intermediate filaments |
| Nucleus | Structure that contains the cell’s DNA | Nucleolus, nuclear envelope, chromatin |
Drag and Drop Implementation

The technical implementation of drag and drop functionality involves handling a series of events. These events include:
- dragstart: This event is fired when a user starts to drag an object.
- dragover: This event is fired when a user drags an object over a target.
- dragend: This event is fired when a user stops dragging an object.
- drop: This event is fired when a user drops an object on a target.
The following code snippet shows how to handle these events using the HTML5 Drag and Drop API:
function dragstart(event) event.dataTransfer.setData("text/plain", event.target.id);function dragover(event) event.preventDefault();function dragend(event) event.dataTransfer.clearData();function drop(event) event.preventDefault(); var data = event.dataTransfer.getData("text/plain"); var element = document.getElementById(data); event.target.appendChild(element);
Visual Design and User Interface

The visual design of the drag and drop interface should be intuitive and user-friendly. The following are some tips for creating an effective drag and drop interface:
- Use clear and concise visual cues to indicate which objects can be dragged and where they can be dropped.
- Provide immediate feedback to users when they drag and drop objects.
- Make sure that the drag and drop interface is responsive and works well on all devices.
The following are some examples of effective visual cues and feedback mechanisms that can be used in a drag and drop interface:
- Use a different cursor icon when a user hovers over an object that can be dragged.
- Highlight the target area when a user drags an object over it.
- Provide a visual indication when an object is dropped successfully.
Accessibility and Inclusivity
It is important to make sure that the drag and drop feature is accessible to all users, including users with disabilities. The following are some guidelines for designing an inclusive drag and drop interface:
- Provide keyboard shortcuts for all drag and drop actions.
- Use high-contrast colors and clear visual cues to make the drag and drop interface easy to see.
- Provide text alternatives for all visual cues.
By following these guidelines, you can create a drag and drop interface that is accessible to all users.
General Inquiries
What are the benefits of using drag and drop for cell structure categorization?
Drag and drop offers an intuitive and efficient way to categorize cell structures, allowing users to quickly and easily organize them into the appropriate bins.
How do I ensure that the drag and drop feature is accessible to all users?
Consider using keyboard shortcuts, providing alternative methods for drag and drop interactions, and ensuring that the interface is compatible with assistive technologies.